Vue3 Data Method와 Rendering Directives
Vue의 data() method
- data method가 반환하는 객체는 모두 proxy로 래핑됩니다.
1 | Vue.createApp({ |
- 위 contracts 배열은 proxy 로 래핑되서 반환되며, 이때 배열의 데이터를 변경하는 method들(
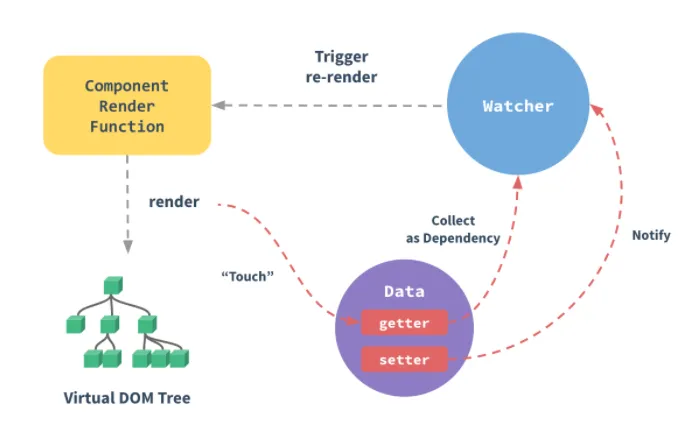
push(),splice(),sort())도 같이 래핑하고 있습니다. 즉 배열의 데이터가 변경되면 Watcher에게 변경을 알려서 다시 렌더링이 일어나도록 합니다.

- 떄문에 데이터를 변경하고자 하면 항상 Proxy 객체를 통해서 변경시켜야 합니다. Vue 인스턴스 외부에서 배열을 직접 변경하면 Vue에서 제공하는 반응성이 동작하지 않습니다.
Vue Rendering 관련 디렉티브
- v-text 디렉티브 사용 : HTML 태그를 escape 처리하여 문자열 그대로 노출합니다.
- 내부적으로 innerText 속성에 연결됩니다.
1
2
3<div id="app">
<h2 v-text="message"></h2>
</div>
- v-html 디렉티브 사용 : HTML 태그를 파싱해서 노출합니다.
- 태그가 치환되어 노출되며, 내부적으로 innerHtml 속성에 연결됩니다.
1
2
3<div id="app">
<h2 v-html="message"></h2>
</div>
- v-bind 디렉티브 사용 : DOM의 특정 속성값을 데이터 바인딩할 수 있습니다.
- v-bind:value 는 :value와 같이 v-bind 디렉티브를 생략하고 사용가능합니다.
- v-bind 디렉티브는
단방향 데이터 바인딩입니다. 즉 model값의 변경이 View에 바인딩되지만, View의 변경이 model에 바인딩되지는 않습니다.1
2
3
4
5
6
7
8
9
10
11
12
13<input type="text" :value="message" />
<img v-bind:src="imgPath" />
// ---
const model = {
message : "hello Vue3!",
imgPath : "https://cdn.pixabay.com/photo/2016/03/02/13/59/bird-1232416_1280.png",
};
const vm = Vue.createApp({
name : 'App',
data(){
return model;
}
})